Step 1 Il form in Webflow
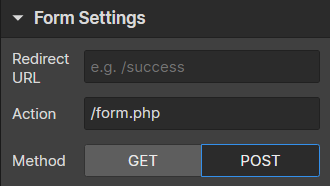
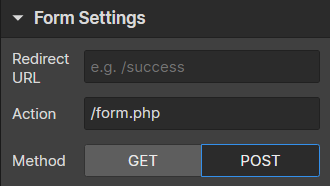
Andiamo a vedere come predisporre un form su Webflow perché, una volta esportato, sia funzionante.

Quando si esporta un progetto da Webflow, le funzionalità che prevedono l'elaborazione dei dati server-side vengono perse per ovvie ragioni. Tra queste funzionalità ci sono i contenuti dinamici, ad esempio, ma anche i form.
Ci sono dei servizi di terze parti che permettono di elaborare e trasmettere i dati, come per esempio Airtable, Getform, e molti altri. Questi servizi, tuttavia, hanno due svantaggi principali:
In questa breve guida andremo a vedere in che modo è possibile realizzare un form, nativo in Webflow, le cui funzionalità vengono preservate anche nel progetto esportato, e i cui dati vengono inoltrati ed elaborati direttamente dal server su cui andranno caricati il resto degli asset del progetto esportato.
Andiamo a vedere come predisporre un form su Webflow perché, una volta esportato, sia funzionante.

Come ultimo step ci servirà uno script che preserverà le interazioni native degli stati Success ed Error del form di Webflow.
È tutto! Abbiamo sviluppato un form in Webflow, che ne preserva le interazioni e le funzionalità anche una volta esportato.